
Setting up Emacs for Vue.js Development

Setting up Emacs lsp-mode.
You just need to invoke M-x package-install then hit Enter then type lsp-mode.
Then add it to your emacs config:
(require 'lsp-mode)Emacs lsp-mode support for Vue.js is built-in lsp-vetur.el. Whenever lsp-mode find a file that had vue extension, it will connect to vetur and provide everything for you.
Installing Vue Language Server.
lsp-mode as client relies on vetur for those functionalities to work. So we need to install it:
npm install -g vue-language-serverSetting up Vue-mode.

As the author, Ivan Yonchovski explains that lsp-mode still delegates some of the functionalities to language-specific projects such as syntax highlighting and indentations.
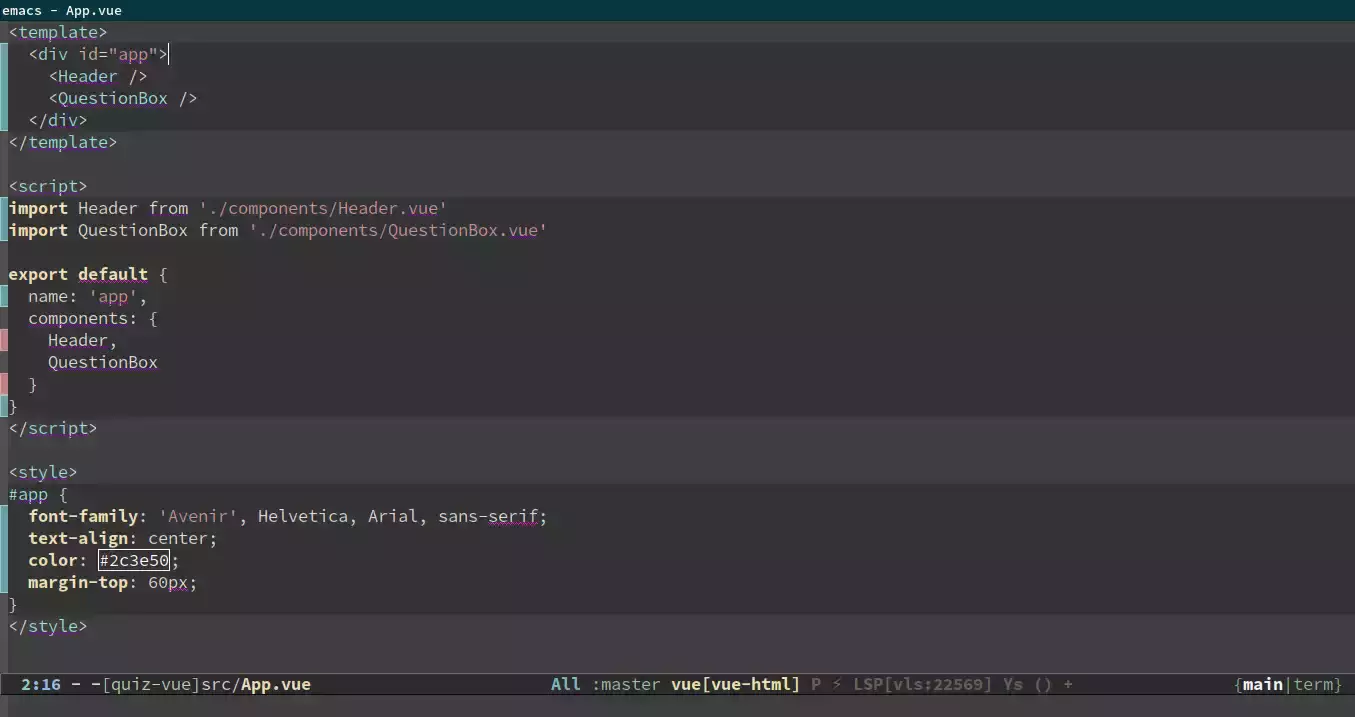
So to get those functionalities, we need vue-mode. Vue-mode switches the mode automatically for us on Vue.js single-file components. It will notifies you via mode-line such as vue[vue-html], vue[vue-CSS] and vue[Javascript].
You can install it using M-x package-install then hit Enter then type vue-mode. Then repeat the step for vue-html-mode if it is not installed automatically1.
Complete Config Example.
(use-package lsp-mode
:commands lsp)
;; for completions
(use-package company-lsp
:after lsp-mode
:config (push 'company-lsp company-backends))
(use-package vue-mode
:mode "\\.vue\\'"
:config
(add-hook 'vue-mode-hook #'lsp))Take a look at aza-web and aza-lsp for complete config[^foo].
Troubleshooting. (Update)
There had been an issue in lsp-vetur formatting lately. It strangely delete any new word that I added. For the time being (until it got fixed in upstream) I disabled lsp-vetur formatting and rely on prettier-js-mode.
(use-package lsp-mode
:custom
(lsp-vetur-format-default-formatter-css "none")
(lsp-vetur-format-default-formatter-html "none")
(lsp-vetur-format-default-formatter-js "none")
(lsp-vetur-validation-template nil))
(use-package vue-mode
:mode "\\.vue\\'"
:hook (vue-mode . prettier-js-mode)
:config
(add-hook 'vue-mode-hook #'lsp)
(setq prettier-js-args '("--parser vue")))Footnotes
Some people having difficulties setting up vue-mode. Fortunately for me, it works out of the box. I am using: this vue-mode version or 20190415.231, mmm-mode-0.5.7, and GNU Emacs 26.1.
Comments